UI / UX / VISUAL DESIGN
Mechanic Design
Collaborated with cross-functional teams to design new mechanics for our users to play and interact with within their core puzzle gameplay.
As a lead visual designer, I was responsible for hosting a brainstorm to generate ideas for the visual metaphor that would suit the gameplay, creating high-fidelity visuals, outlining the sprite breakdown for the engineers to implement in Unity, and creating the mechanic tutorials, icons, and social posts to share the new mechanic.
Metaphor Brainstorm Session
Visual Metaphor Directions
Sprite Breakdown and Final Visuals
After the final visuals are completed, I breakdown the visuals into individual pieces so that it could be imported into Unity and be able to be color customizable for implementation and animation. I also outline how the colors would look for the UI of the color theme editor in Unity.
Color Theme
We make a new color theme whenever we release a new Mechanic. I made a color theme editor in Figma using its robust Component system, to expedite our custom color theme-making process. It was a challenge to match the visuals 1:1 to how they were implemented in the actual game but I managed to make it work using a combination of blend modes and masks.
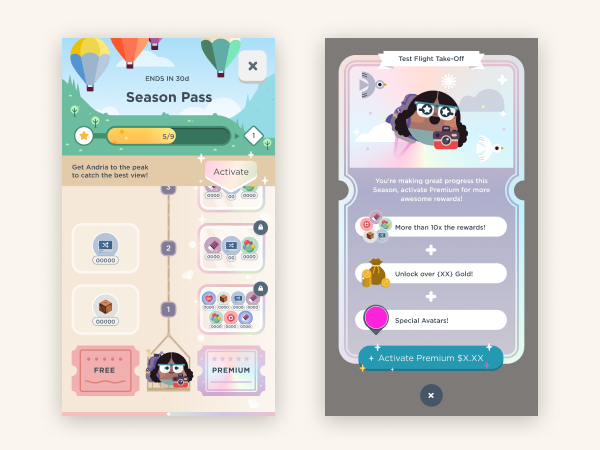
Mechanic in-game Tutorials design
Social Post
After the mechanic is complete, we introduce it to our players through a social post, animated in After Effects.
Credits for the Potions Mechanic
Game Designer Bryce Williams
Art Director Laura Gatti
Designer Jaymart Yabo
Technical Artist Alvaro Villa
Engineer Ethan Gottlieb
Sound and Music Ross and Cody