Two Dots Haptics Design
MY ROLE
Interaction Designer
TEAM
Max Illyn, Software Engineer
TOOLS
Figma
Haptrix
Unity
TIMELINE
August 2020 - November 2020
DESCRIPTION
Designed the Haptics integration in Two Dots from planning, scoping, research and synthesis, to the design of the unique haptic waveforms for each vibration.
CONTEXT
The project that stands out as my favorite is the interaction design of the haptics for our game, Two Dots. This project presented a new design challenge for me as it involved creating a tangible, physical component to the game. I had to conduct extensive research, connect with experts in the field, and rely heavily on my intuition and design sensibility to create the perfect feel for the vibrations.
I particularly enjoyed the testing phase, where my coworkers and I played the game with the haptic feature to gather feedback and make adjustments. The final result was incredibly satisfying as it added an extra dimension to the game, unifying the visual, auditory, and now tactile elements to create a more immersive experience for players. Overall, this project pushed me to think outside the box and challenged me to innovate in new and exciting ways.
1. Planning and Research
To start the design process, I first had to learn what a haptic is even all about. I immersed myself in the world of haptics by exploring a range of online resources and academic literature.
To deepen my understanding, I arranged meetings with game developers at the studio and sought out their firsthand experiences in developing haptic systems for mobile games.
Additionally, I played several top-performing mobile games known for their impressive haptic systems to grasp their haptic design techniques and applications.
Haptics are defined by intensity and sharpness over time.
The two basic building blocks that generate custom haptic patterns:
Transient haptics, are compact experiences that feel like taps or impulses
Continuous haptics feel like sustained vibrations, such as the experience of a phone vibrating when one receives a message.
10 Haptic Design Principles. SOURCE Punchcut
I played a lot of Candy Crush for my research, their haptics left my fingers feeling ~tingly~
2. Exploration, Synthesis, and Design Implications
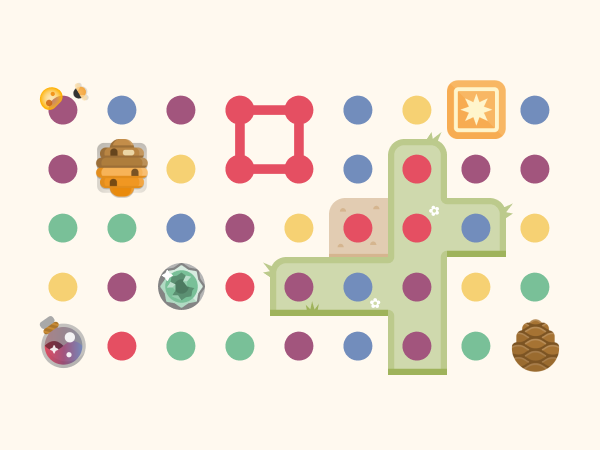
Existing Two Dots Solution
In the previous state, the only type of haptic feedback Two Dots has is when a user connects four dots into a square. This is controlled by the “Vibrate” setting in the game options
Haptic opportunities
1. Match touch sensation to the audiovisuals to create unified immersive sensory experience .
2. Teach players the behaviors of mechanics based on the learned consistent haptic sensations they'll feel.
3. Notification pulse to alert users of new events and drive activity.
4. Reward behaviors to encourage users to spend money on gold purchases or a booster box, in-game power-ups, and winning levels.
Approach
I conducted an audit on the audio and soundFX in Two Dots to understand their behavior and purpose. I then created a set of keywords to guide the development of new haptic designs that align with the game's existing style.
TwoDots Audio and Sound FX Audit:
Relaxing
Charming
Ambient
Quirky
Peaceful
Special
Fun
Lo-fi
Chill
Pensive
Relaxing
Charming
Ambient
Quirky
Peaceful
Special
Fun
Lo-fi
Chill
Pensive
Flowchart of Haptics
I designed the haptics to trigger in parallel with the sound design in the game board gameplay, ensuring they align with the mechanics and mechanics ordering cascade. When multiple mechanics occur simultaneously, the intensity of the haptics increase for added immersion.
3. Concept Generation and Prototypes
Definitions
Reward: Haptics that feel full and satisfying. They are a positive emotional response to a user’s action. Well synchronized with the audio and visuals to makes actions feel complete.
Preview: Ambient haptics that notifies the users of a big move in the midst of action. Lets users decide if they want to follow through. They should build up anticipation and it would be up to the user's action for the resolution.
Preview: Ambient haptics that notifies the users of a big move in the midst of action. Lets users decide if they want to follow through. They should build up anticipation and it would be up to the user's action for the resolution.
Clear: Haptics with an emphasis on a feeling of resolution. Lets users feel the result of their actions. Results from breaking obstacles, or clearing dots. Generally positive feeling.
Attention: Similar to preview haptics, but they break in to the User's attention to let them be aware of something. Usually flat in terms of contrast between each vibration. In the case of haptics for the loss aversion, they should feel unsatisfying and incomplete.
Attention: Similar to preview haptics, but they break in to the User's attention to let them be aware of something. Usually flat in terms of contrast between each vibration. In the case of haptics for the loss aversion, they should feel unsatisfying and incomplete.
Haptic Sketches proposed to Product Managers
Rollout Scenarios
Prototyping
Utilized Haptrix design tool to create realistic vibrations for our mobile application. Its user-friendly interface and ability to easily export to mobile devices allowed for efficient iteration and testing of various haptic variations.
Special thanks to Max Illyn for importing the AHAP files into Unity and developing it into our game.
4. Evaluation, Refinement, and Production
Conducted multiple play-test with my coworkers and I with the haptic feature to gather feedback and make adjustments.
We also did a test launch to a percentage of the players to gauge their reaction.
5. Launch
Check out the haptics by downloading and playing Two Dots on the app store!
Credits
Interaction Designer Jaymart Yabo
Software Engineer Max Illyn